WordPressで新しいテーマを利用する場合や、仕事で1からテーマを作成する際、デザインの崩れが発生しないかチェックすると思います。
ですが、いろいろなHTMLタグを打ち込んだり、画像を挿入したりするのは手間ですしチェック漏れが起きる事もあるでしょう。
ここでは、Githubで公開されている「テーマテストデータ」を利用して簡単に表示チェックをする方法を解説します。
テーマユニットテストとは
WordPressのテーマ開発者がチェックすべきポイントを集めた「テーマユニットテスト」というページがあります。
ここからリンクされているtheme-test-data-jaを利用すれば、いろいろな状況に応じたテーマのチェックが簡単にできるのです。
テーマテストデータのダウンロード
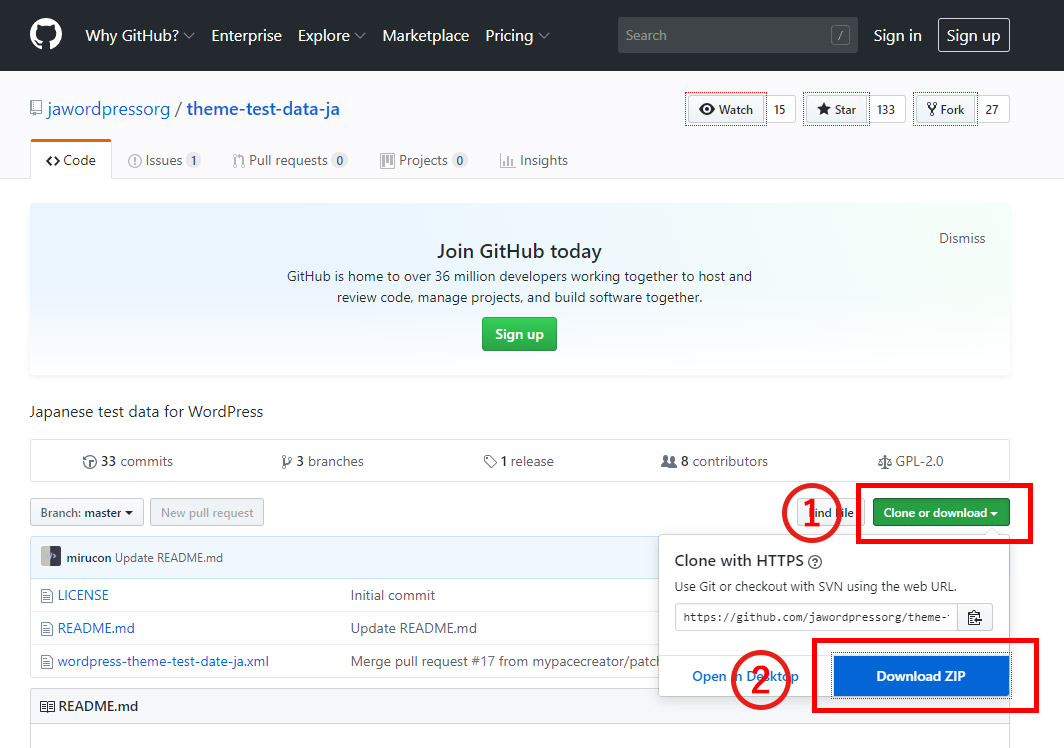
theme-test-data-jaにアクセスし、次の画像を参考にZIPファイルをダウンロードし、解凍しておきましょう。
テーマテストデータのインポート
WordPress管理画面にアクセスし、「ツール」からWordPressの欄にある「今すぐインストール」をクリックします。
インストールが終わると画面上部に「インポーターのインストールを完了しました。インポーターを実行」と表示されます。
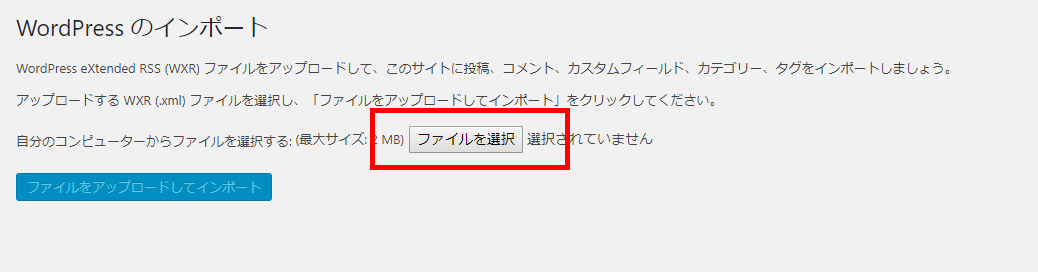
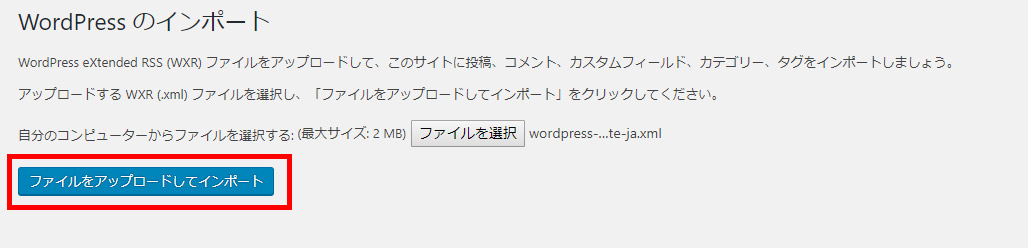
「ファイルを選択」をクリックします。
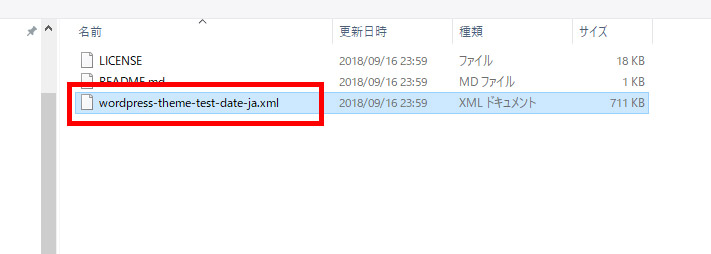
先程解凍した、フォルダを開き「wordpress-theme-test-date-ja.xml」を選択します。
「ファイルをアップロードしてインポート」をクリックします。
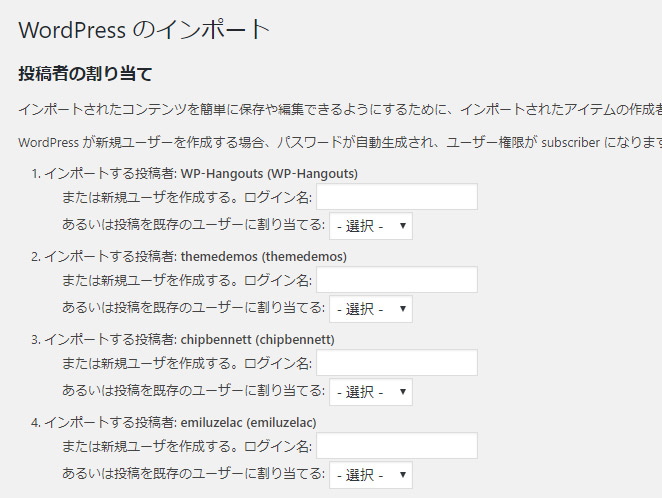
インポートが完了すると、投稿するユーザーを作成するか、既存のユーザーに割り当てるか確認されます。
複数のユーザーがWordPressに投稿する場合は近い状況にするため、既存ユーザーを割り当てる必要はありません。
自分ひとりでしかWordPressを利用自分しかいないのであれば、「既存ユーザーを割り当てる」でアカウントを選択してもよいでしょう。
画面下にある、「添付ファイルをダウンロードしてインポートする」にチェックを入れ、「実行」ボタンをクリックします。
新しいWordPressテーマを利用し、気に入らない部分を場当たり的に修正すると過去記事で思わぬレイアウト崩れが起こり、何度も修正する事になりかねません。
また、お客様にWordPressを納品する場合、思わぬ使い方をする事があるので、事前にレイアウト崩れを確認しておけばトラブル防止につながります。








コメント