WordPressでjQueryが上手く動作しないので解決して欲しいという依頼があったため、忘備録として原因と対処法をメモしておきます。
原因は大きく分けて2種類ありますが、この記事ではWordPressでjQueryを扱う際の注意点や、上手く動作しない場合、どのように解決するか説明します。
$マークをjQueryに置き換える
ネット上にあるjQueryのサンプルプログラムを、そのままWordPressにコピペしても動作しない場合があります。
結論からいうと、ソースコードの$をjQueryに置き換えると解決しますが、より具体的に原因を追っていきたいと思います。
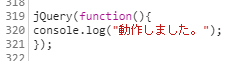
動作しないjQueryのサンプルコード
このjQueryプログラムは、コンソールログにテキストを表示するだけのシンプルなプログラムです。
実際ソースコードを公式テンプレートTwenty Twentyに貼り付けても動作しません。
$(function(){
console.log("動作しました。");
});
デベロッパーツールでエラーを確認
JavaScriptのエラー解析にはGoogleChomeのDeveloperTool(デベロッパーツール)を利用します。WindowsならF12キーを押すだけで起動します。
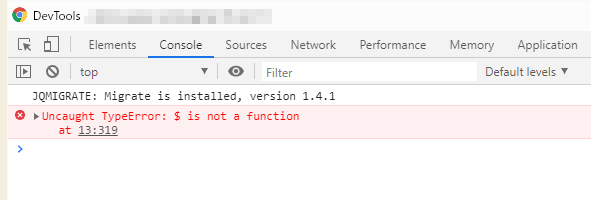
ここでConsoleタブを選択すると、JavaScriptで発生しているエラーが分かります。
また、Sourcesというタブをクリックすると、エラーの該当箇所が表示されます。
先ほどのサンプルプログラムだと、$(function(){の部分でエラーが発生しているのが分かります。
Uncaught TypeError: $ is not a functionとは
デベロッパーツールのコンソールタブにはUncaught TypeError: $ is not a functionというエラーが表示されています。簡単に説明すると「$は関数ではありません。」という意味です。
このエラーが発生した場合、ソースコードの$をjQueryに置き換えると動作します。
動作するjQueryのサンプルコード
先程のサンプルプログラムの修正版です。
$をjQueryに置き換えただけで他は同じソースコードです。(分かりやすくコメントは付けてます)
jQuery(function(){//$(function()から修正
console.log("動作しました。");
});
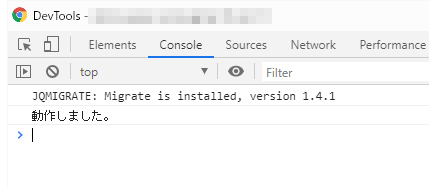
デベロッパーツールで確認してもエラーは発生しなくなりました。
コンソール上にもテキストが表示されています。
jQueryの記述が少なければ、このようにソースコード自体を書き換えれば解決します。
ですが、量が多くソースコードを書き換えるのが大変な場合、元になるjQuery自体を修正した方がよいでしょう。
wp_head()とテンプレート上のQueryが競合
自作テンプレートでjQueryが突然動かくなった場合、テンプレートから読み込んだjQueryとWordPress本体のjQueryが競合するケースがあります。
「テンプレート制作時はjQueryが動いていたのに、公開してサイト運用するとエラーが発生した。」という場合、ほぼ間違いなくこのパターンです。
wp_head()が原因でエラーになる理由
contact form7 などjQueryが必須のプラグインをインストールした場合、wp_head()を通じてjQuery本体が読み込まれます。
wp_head()はWordPress本体やプラグインが必要なソースを出力する関数です。
次のソースコードは、contact form7を有効化した際にwp_head()で出力されるscriptタグです。
<script type='text/javascript' src='https://example.com/wp-includes/js/jquery/jquery.js?ver=1.12.4'></script>
<script type='text/javascript' src='https://example.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1'></script>contact form7 に限らず、jQueryの読み込みが必須となるプラグインを有効にした場合、wp_head()にjQuery本体が読み込まれます。
次のコードはCDNでjQueryを読み込む際のソースコードです。
テンプレートに記述したjQuery本体とwp_head()で出力されたjQuryが同時に存在するとエラーの原因となります。
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="crossorigin="anonymous"></script>次の図はテンプレート制作時とエラー発生時のテンプレート構造を比較したイメージです。
WordPressでjQueryを読み込む正しい方法
WordPressでjQuery本体を読み込む場合、テンプレートに直接記述するのではなく、functions.phpで読み込むのが正しい方法です。
次の2つの例では、wp_head()からjQueryを削除しテンプレートのjQueryをそのまま利用する方法と、wp_head()のjQueryを置き換える方法の2つを解説します。
wp_head()からjQueryを削除する
functions.phpに次のコードを貼り付けることで、wp_head()からjQueryを削除し、テンプレートにあるjQuery本体を利用できます。
add_filter( 'wp_default_scripts', 'dequeue_jquery_migrate' );
function dequeue_jquery_migrate( $scripts){
if(!is_admin()){
$scripts->remove( 'jquery');
}
}wp_head()のjQueryを書き換える方法
この例ではGoogleのCDNからjQueryを読み込んでいます。
重要なのがwp_enqueue_script()という関数です。
wp_enqueue_scriptはJavascriptの読み込みを制御し、ヘッダー、フッターどちらに追加するか、バージョン指定することでキャッシュを利用させないといった細かい指定ができます。
function load_js() {
//管理画面を除外
if ( !is_admin() ){
//事前に読み込まれるjQueryを解除
wp_deregister_script( 'jquery' );
//Google CDNのjQueryを出力
wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js', array(), NULL, true );
//自作スクリプトや、jQueryのライブラリも同様に読み込みます。
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/example.js', array(), '1.0.0', true );
}
}
add_action( 'init', 'load_js' );- jQuery本体をダンロードする場合はテーマディレクトリ内に設置してください
- jQuery本体のバージョンが古い場合はGoogle Hosted Librariesから最新版を調べてください
- テンプレート内で読み込んでいたjQueryは不要となるので削除しましょう
CSSをfuctions.phpで読み込む
CSSも同様にfunctions.phpから読み込みます。jQueryライブラリ依存のCSSなどstyle.css以外でcssファイルを読み込む場合に利用します。
function style_script(){
wp_enqueue_style('anton' ,'https://fonts.googleapis.com/css?family=Oswald');
}
add_action( 'wp_enqueue_scripts' , 'style_script');まとめ
WordPressでjQueryを利用する場合、ここで解説した2点を押さえていればほぼ解決します。
これでも解決しないのであれば、後はjQueryもしくはJavaScriptのプログラム自身にエラーがあるケースになると思いますので、1つ1つチェックして問題解決に近づけましょう。






コメント